IMPORTANT: No additional bug fixes or documentation updates
will be released for this version. For the latest information, see the
current release documentation.
Vector style properties
edit
IMPORTANT: This documentation is no longer updated. Refer to Elastic's version policy and the latest documentation.
Vector style properties
editPoint, polygon, and line features support different styling properties.
Point style properties
editYou can symbolize Point features as Circle markers or Icons.
Use Circle marker to symbolize Points as circles.
- Fill color
- The fill color of the point features.
- Border color
- The border color of the point features.
- Border width
- The border width of the point features.
- Symbol size
- The radius of the symbol size, in pixels.
Use Icon to symbolize Points as icons.
- Fill color
- The fill color of the point features.
- Border color
- The border color of the point features.
- Border width
- The border width of the point features.
- Symbol orientation
- The symbol orientation rotating the icon clockwise.
- Symbol size
-
The radius of the symbol size, in pixels.
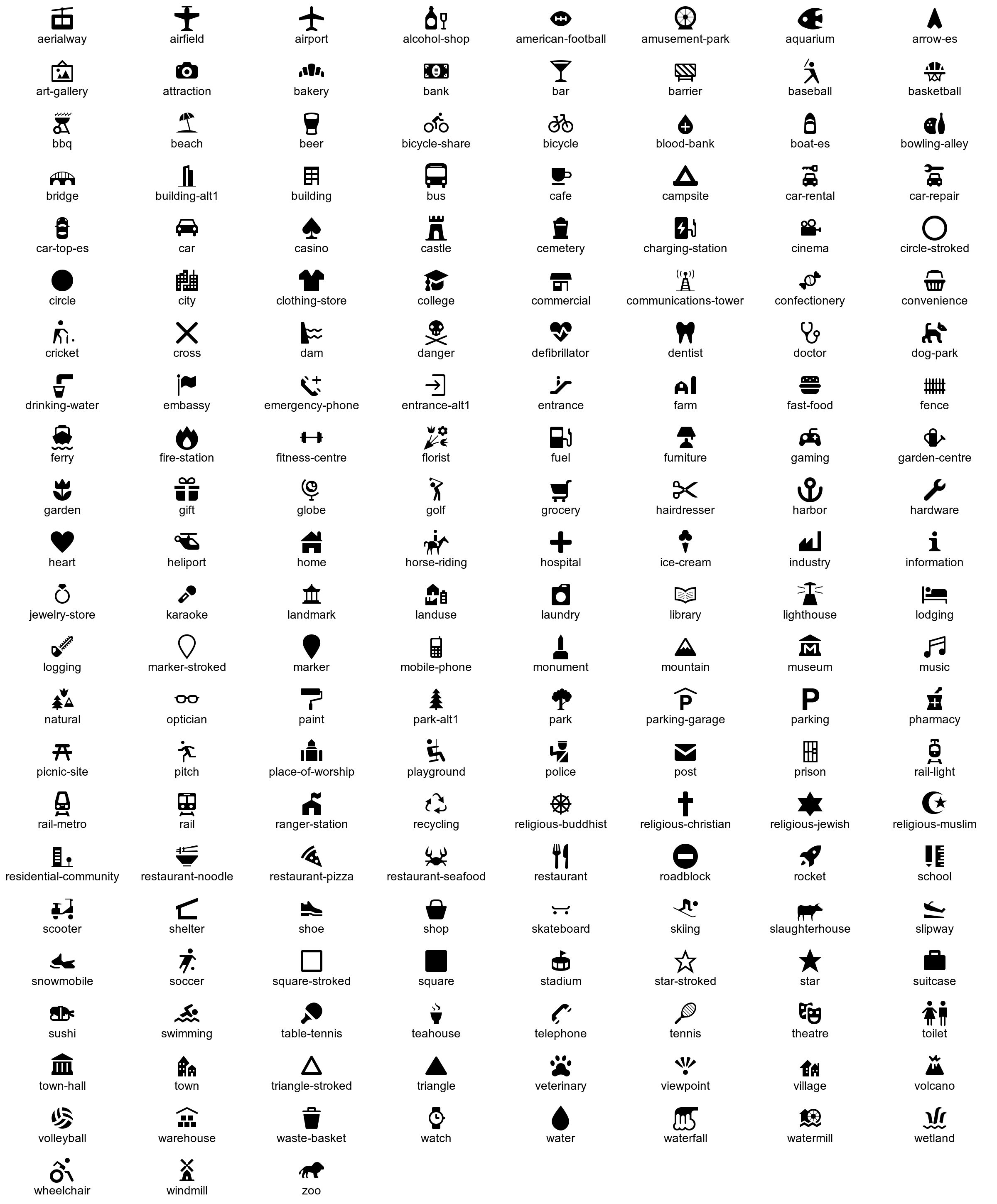
Available icons

Polygon style properties
edit- Fill color
- The fill color of the polygon features.
- Border color
- The border color of the polygon features.
- Border width
- The border width of the polygon features.
Line style properties
edit- Border color
- The color of the line features.
- Border width
- The width of the line features.