Timelion
editTimelion
editTimelion is a time series data visualizer that enables you to combine totally independent data sources within a single visualization. It’s driven by a simple expression language you use to retrieve time series data, perform calculations to tease out the answers to complex questions, and visualize the results.
For example, Timelion enables you to easily get the answers to questions like:
Before you begin
editIn this tutorial, you’ll use the time series data from Metricbeat. To ingest the data locally, download Metricbeat.
Create time series visualizations
editTo compare the real-time percentage of CPU time spent in user space to the results offset by one hour, create a time series visualization.
Define the functions
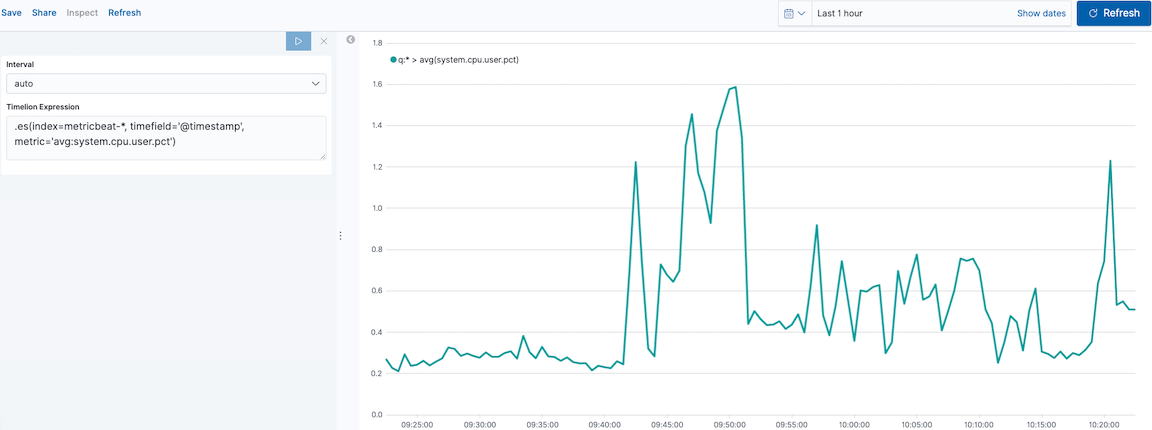
editTo start tracking the real-time percentage of CPU, enter the following in the Timelion Expression field:
.es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct')

Compare the data
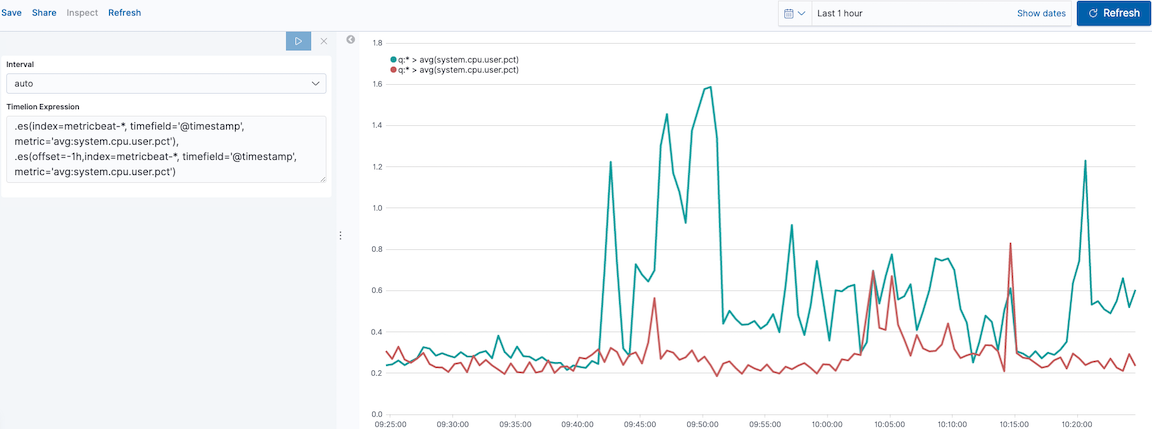
editTo compare the two data sets, add another series with data from the previous hour, separated by a comma:
.es(index=metricbeat-*,
timefield='@timestamp',
metric='avg:system.cpu.user.pct'),
.es(offset=-1h,
index=metricbeat-*,
timefield='@timestamp',
metric='avg:system.cpu.user.pct')
|
|

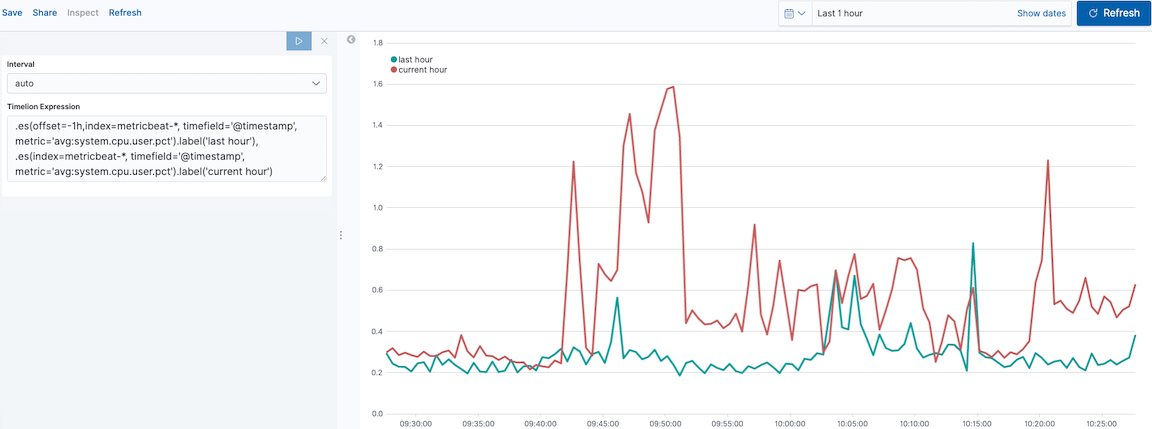
Add label names
editTo easily distinguish between the two data sets, add the label names:
.es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('last hour'), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('current hour')

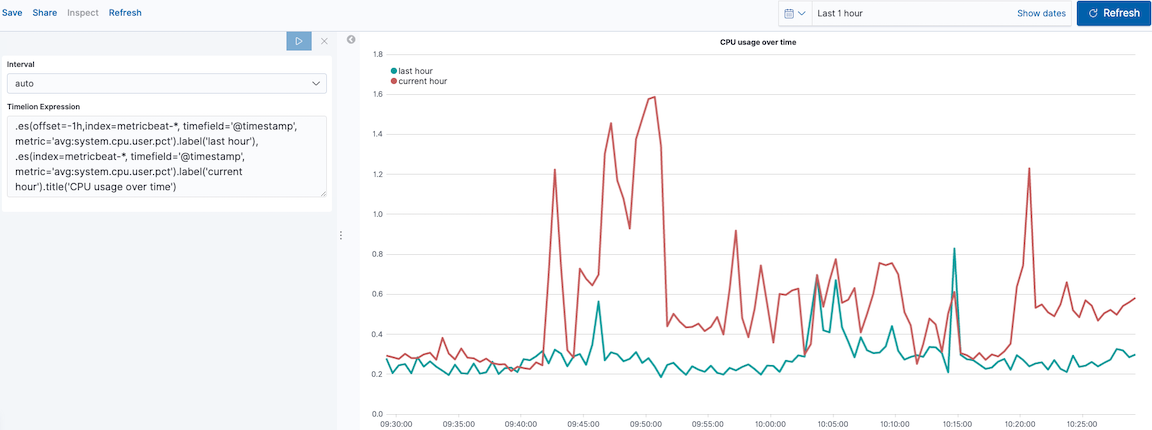
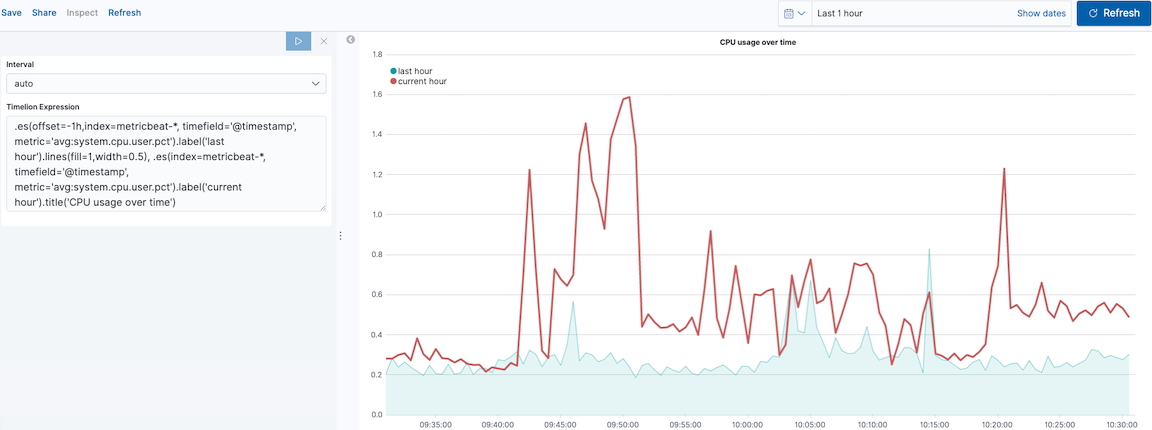
Add a title
editAdd a meaningful title:
.es(offset=-1h,
index=metricbeat-*,
timefield='@timestamp',
metric='avg:system.cpu.user.pct')
.label('last hour'),
.es(index=metricbeat-*,
timefield='@timestamp',
metric='avg:system.cpu.user.pct')
.label('current hour')
.title('CPU usage over time')
|
|

Change the chart type
editTo differentiate between the current hour data and the last hour data, change the chart type:
.es(offset=-1h,
index=metricbeat-*,
timefield='@timestamp',
metric='avg:system.cpu.user.pct')
.label('last hour')
.lines(fill=1,width=0.5),
.es(index=metricbeat-*,
timefield='@timestamp',
metric='avg:system.cpu.user.pct')
.label('current hour')
.title('CPU usage over time')
|
|

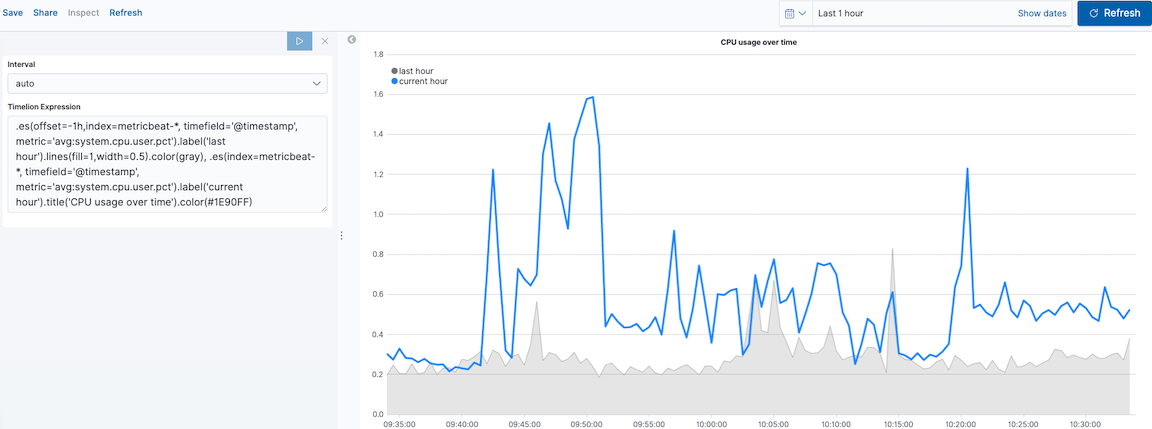
Change the line colors
editTo make the current hour data stand out, change the line colors:
.es(offset=-1h,
index=metricbeat-*,
timefield='@timestamp',
metric='avg:system.cpu.user.pct')
.label('last hour')
.lines(fill=1,width=0.5)
.color(gray),
.es(index=metricbeat-*,
timefield='@timestamp',
metric='avg:system.cpu.user.pct')
.label('current hour')
.title('CPU usage over time')
.color(#1E90FF)
|
|

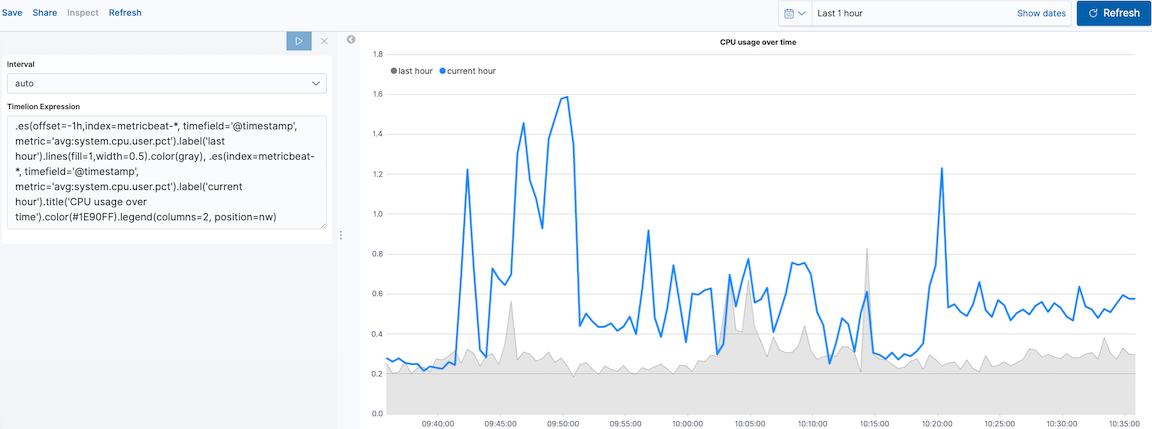
Make adjustments to the legend
editChange the position and style of the legend:
.es(offset=-1h,index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('last hour').lines(fill=1,width=0.5).color(gray), .es(index=metricbeat-*, timefield='@timestamp', metric='avg:system.cpu.user.pct').label('current hour').title('CPU usage over time').color(#1E90FF).legend(columns=2, position=nw)
|
|

Create visualizations with mathematical functions
editTo create a visualization for inbound and outbound network traffic, use mathematical functions.
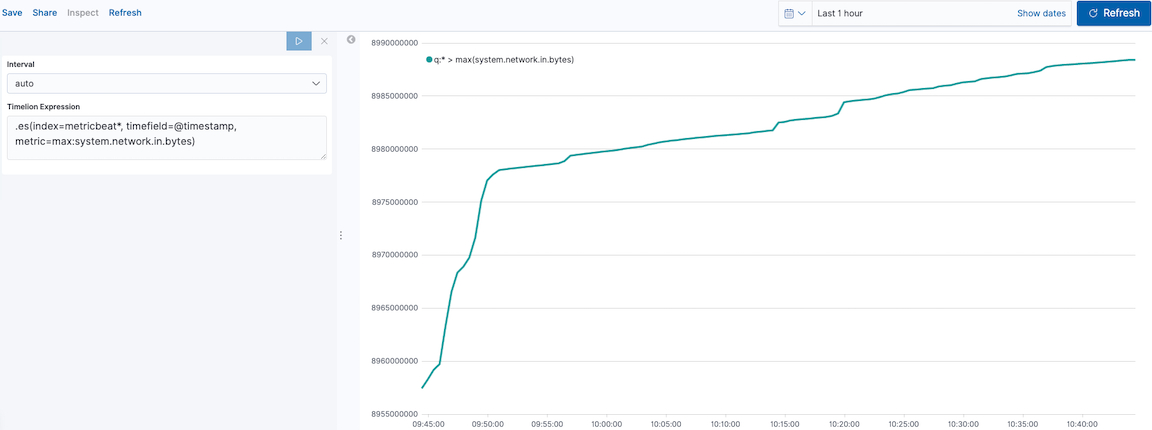
Define the functions
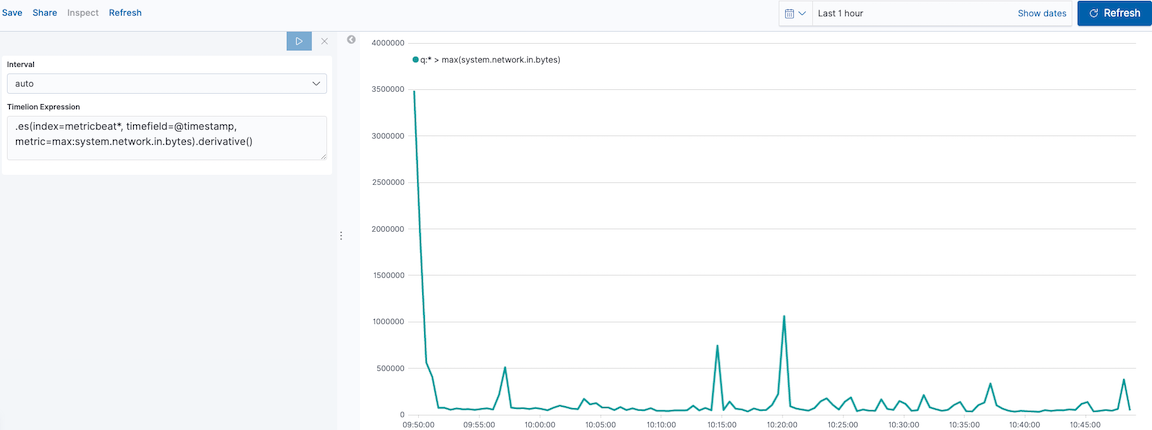
editTo start tracking the inbound and outbound network traffic, enter the following in the Timelion Expression field:
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes)

Plot the rate of change
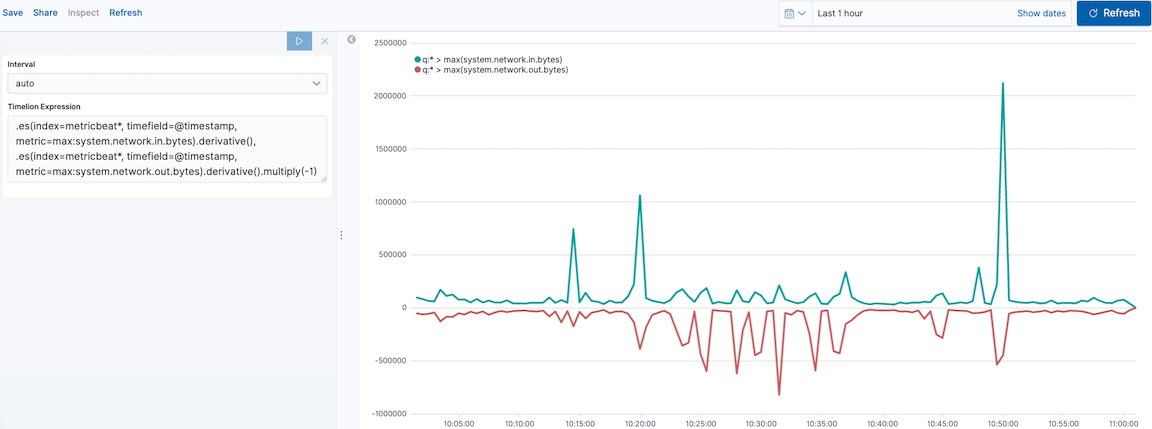
editChange how the data is displayed so that you can easily monitor the inbound traffic:

Add a similar calculation for outbound traffic:
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes).derivative(), .es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.out.bytes).derivative().multiply(-1)
|
|

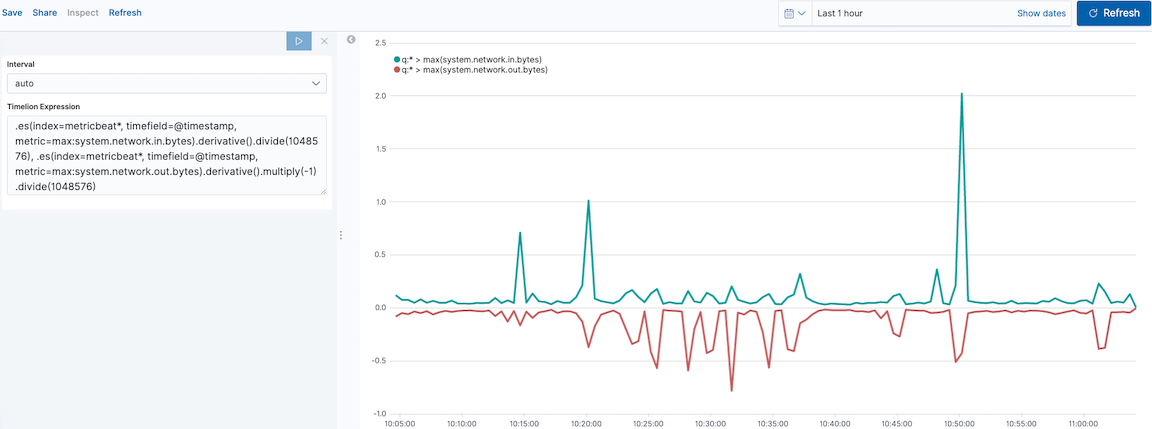
Change the data metric
editTo make the visualization easier to analyze, change the data metric from bytes to megabytes:
.es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.in.bytes).derivative().divide(1048576), .es(index=metricbeat*, timefield=@timestamp, metric=max:system.network.out.bytes).derivative().multiply(-1).divide(1048576)
|
|

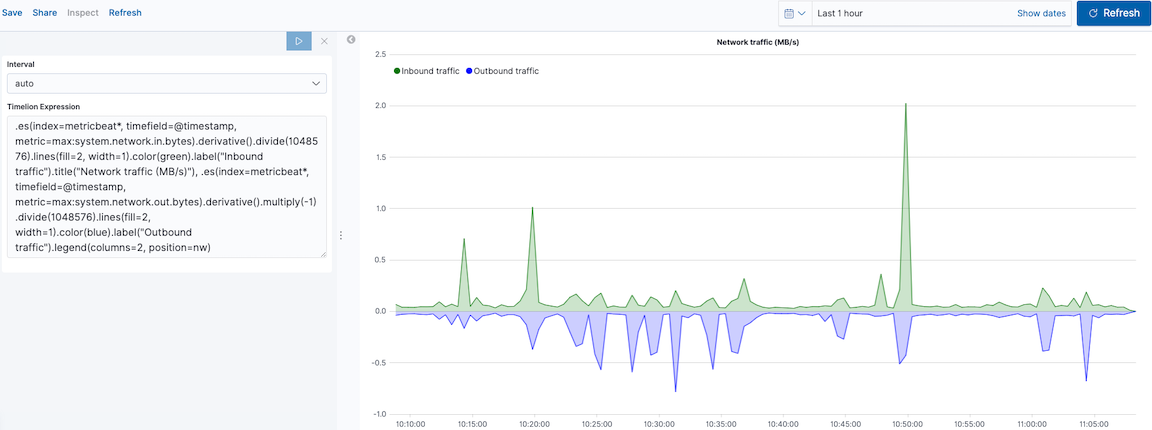
Customize and format the visualization
editCustomize and format the visualization using functions:
.es(index=metricbeat*,
timefield=@timestamp,
metric=max:system.network.in.bytes)
.derivative()
.divide(1048576)
.lines(fill=2, width=1)
.color(green)
.label("Inbound traffic")
.title("Network traffic (MB/s)"),
.es(index=metricbeat*,
timefield=@timestamp,
metric=max:system.network.out.bytes)
.derivative()
.multiply(-1)
.divide(1048576)
.lines(fill=2, width=1)
.color(blue)
.label("Outbound traffic")
.legend(columns=2, position=nw)
|
|
|
|
|
|
|
|
|
|
|
|
|
|

Create visualizations with conditional logic and tracking trends
editTo easily detect outliers and discover patterns over time, modify time series data with conditional logic and create a trend with a moving average.
With Timelion conditional logic, you can use the following operator values to compare your data:
|
|
equal |
|
|
not equal |
|
|
less than |
|
|
less than or equal to |
|
|
greater than |
|
|
greater than or equal to |
Define the functions
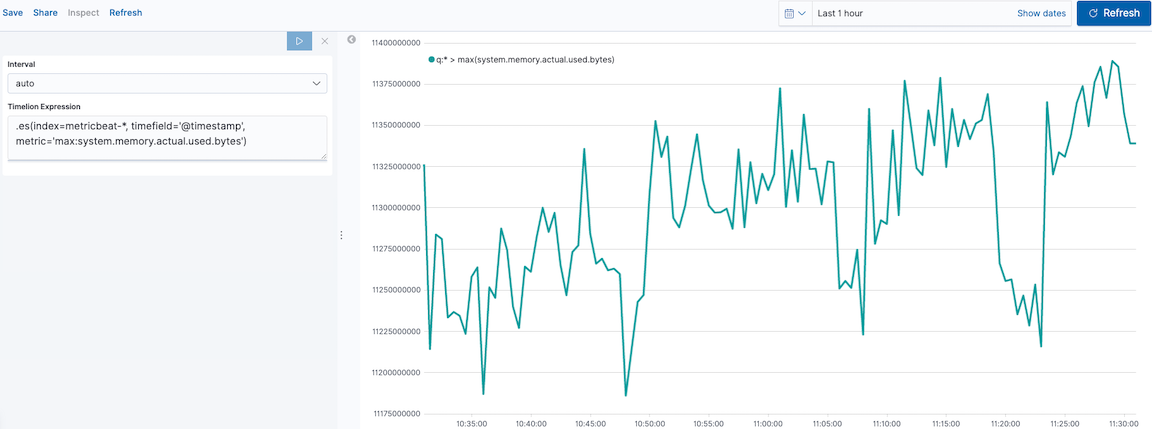
editTo chart the maximum value of system.memory.actual.used.bytes, enter the following in the Timelion Expression field:
.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes')

Track used memory
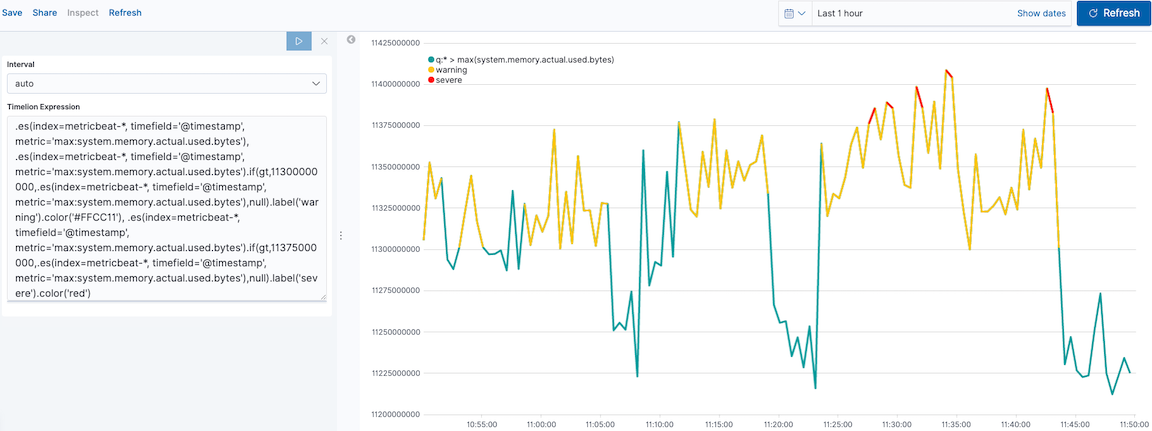
editTo track the amount of memory used, create two thresholds:
.es(index=metricbeat-*,
timefield='@timestamp',
metric='max:system.memory.actual.used.bytes'),
.es(index=metricbeat-*,
timefield='@timestamp',
metric='max:system.memory.actual.used.bytes')
.if(gt,
11300000000,
.es(index=metricbeat-*,
timefield='@timestamp',
metric='max:system.memory.actual.used.bytes'),
null)
.label('warning')
.color('#FFCC11'),
.es(index=metricbeat-*,
timefield='@timestamp',
metric='max:system.memory.actual.used.bytes')
.if(gt,
11375000000,
.es(index=metricbeat-*,
timefield='@timestamp',
metric='max:system.memory.actual.used.bytes'),
null)
.label('severe')
.color('red')
|
Timelion conditional logic for the greater than operator. In this example, the warning threshold is 11.3GB ( |
|
|
|

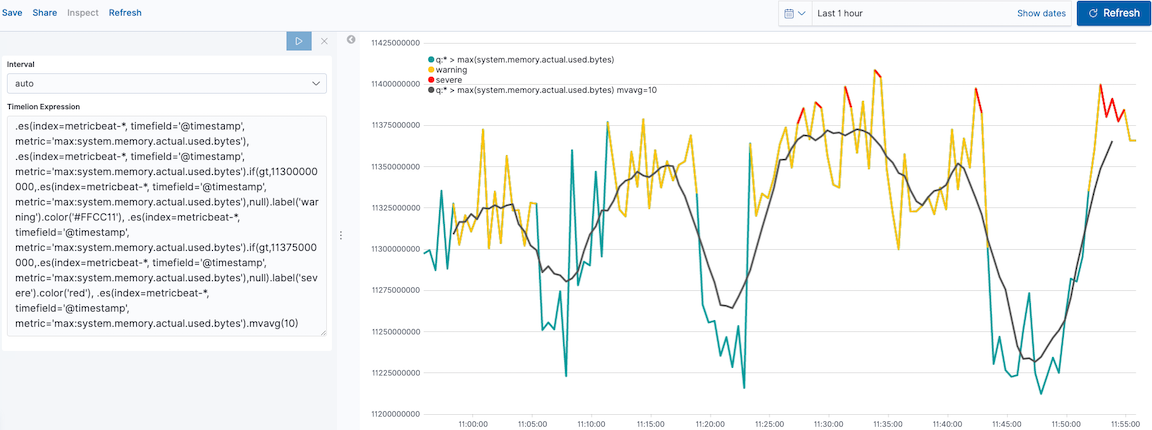
Determine the trend
editTo determine the trend, create a new data series:
.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes'), .es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes').if(gt,11300000000,.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes'),null).label('warning').color('#FFCC11'), .es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes').if(gt,11375000000,.es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes'),null).label('severe').color('red'), .es(index=metricbeat-*, timefield='@timestamp', metric='max:system.memory.actual.used.bytes').mvavg(10)
|
|

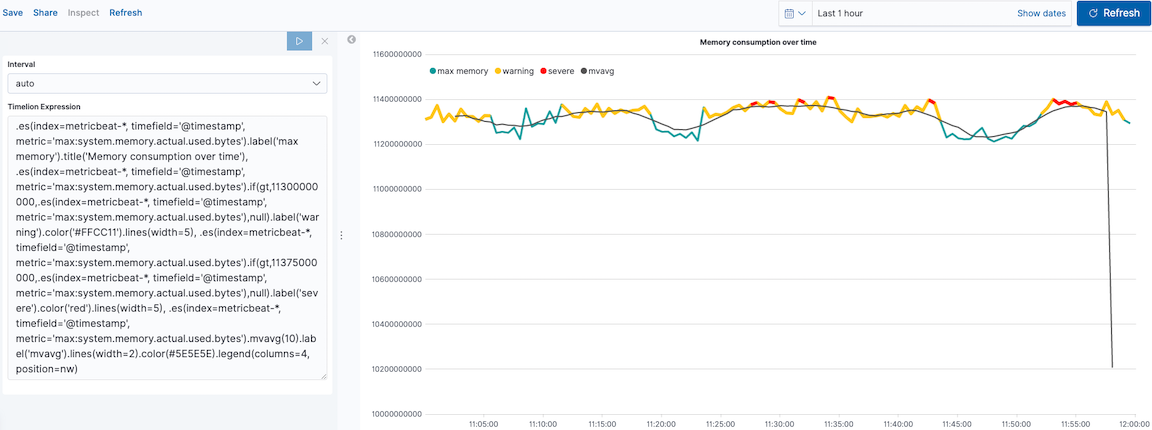
Customize and format the visualization
editCustomize and format the visualization using functions:
.es(index=metricbeat-*,
timefield='@timestamp',
metric='max:system.memory.actual.used.bytes')
.label('max memory')
.title('Memory consumption over time'),
.es(index=metricbeat-*,
timefield='@timestamp',
metric='max:system.memory.actual.used.bytes')
.if(gt,
11300000000,
.es(index=metricbeat-*,
timefield='@timestamp',
metric='max:system.memory.actual.used.bytes'),
null)
.label('warning')
.color('#FFCC11')
.lines(width=5),
.es(index=metricbeat-*,
timefield='@timestamp',
metric='max:system.memory.actual.used.bytes')
.if(gt,
11375000000,
.es(index=metricbeat-*,
timefield='@timestamp',
metric='max:system.memory.actual.used.bytes'),
null)
.label('severe')
.color('red')
.lines(width=5),
.es(index=metricbeat-*,
timefield='@timestamp',
metric='max:system.memory.actual.used.bytes')
.mvavg(10)
.label('mvavg')
.lines(width=2)
.color(#5E5E5E)
.legend(columns=4, position=nw)
|
|
|
|
|
|
|
|
|
|
|
|
|
|

For additional information on Timelion conditional capabilities, go to I have but one .condition().