Create a map with multiple layers and data sources
editCreate a map with multiple layers and data sources
editIf you are new to Maps, this tutorial is a good place to start. It guides you through the common steps for working with your location data.
You’ll learn to:
- Create a map with multiple layers and data sources
- Use symbols, colors, and labels to style data values
- Embed a map in a dashboard
- Search across panels in your dashboard
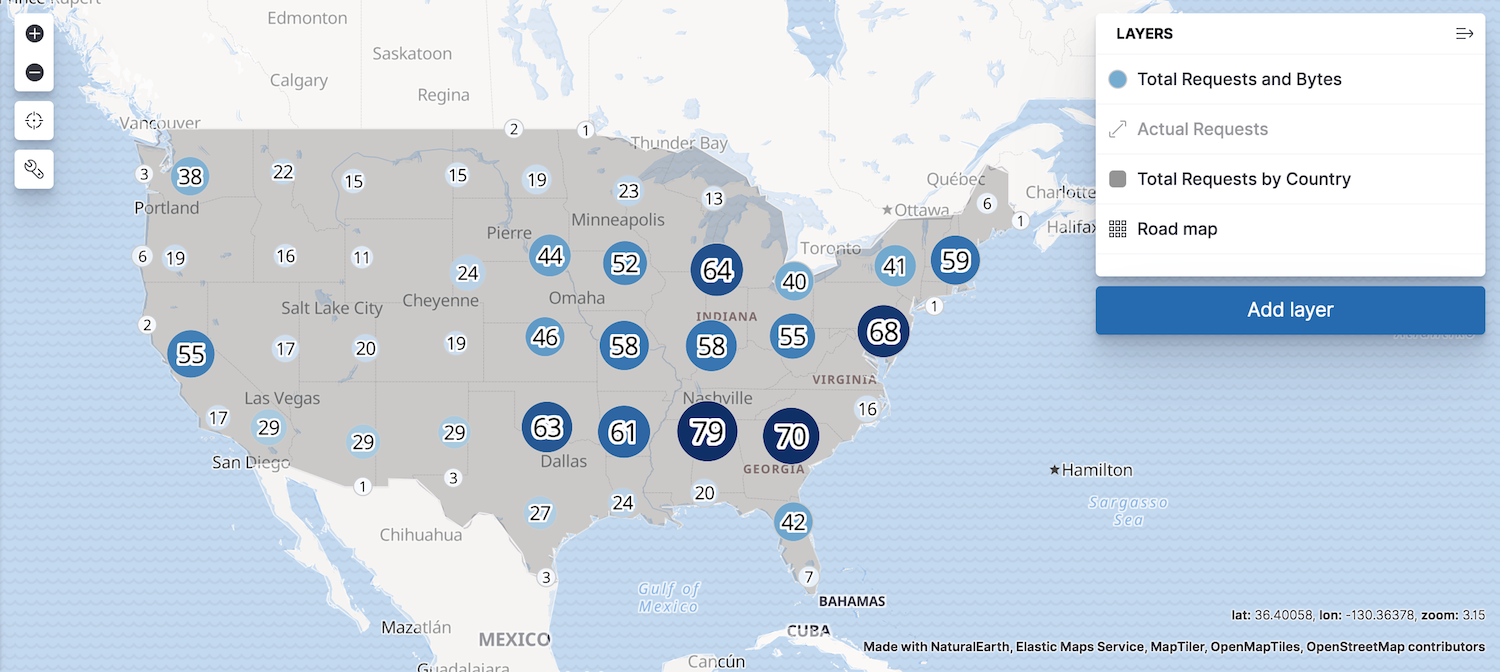
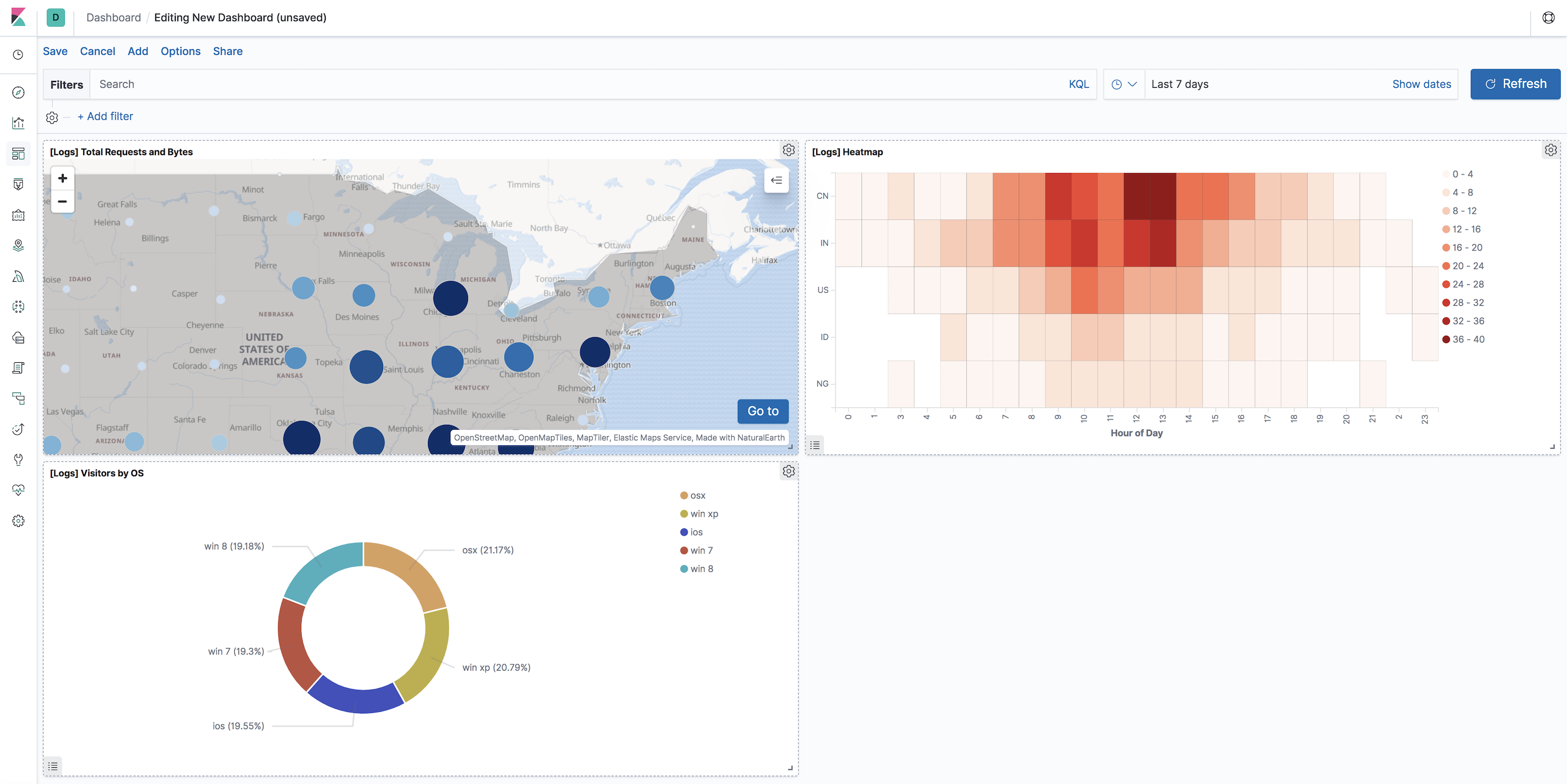
When you complete this tutorial, you’ll have a map that looks like this:

Prerequisites
edit- If you don’t already have Kibana, set it up with our free trial.
- This tutorial requires the web logs sample data set. The sample data includes a [Logs] Total Requests and Bytes map, which you’ll re-create in this tutorial.
- You must have the correct privileges for creating a map. If you don’t have sufficient privileges to create or save maps, a read-only icon appears in the toolbar. For more information, refer to Granting access to Kibana.
Step 1. Create a map
edit- Open the main menu, and then click Dashboard.
- Click Create dashboard.
- Set the time range to Last 7 days.
- Click Create new.
- Click Maps.
Step 2. Add a choropleth layer
editThe first layer you’ll add is a choropleth layer to shade world countries by web log traffic. Darker shades will symbolize countries with more web log traffic, and lighter shades will symbolize countries with less traffic.
- Click Add layer, and then click Choropleth.
- From the Layer dropdown menu, select World Countries.
-
In Statistics source, set:
- Index pattern to kibana_sample_data_logs
- Join field to geo.src
- Click Add layer.
-
In Layer settings, set:
-
Name to
Total Requests by Country - Opacity to 50%
-
Name to
-
Add a Tooltip field:
- Select ISO 3166-1 alpha-2 code and name.
- Click Add.
-
In Layer style, set:
- Fill color to the grey color ramp
- Border color to white
-
Click Save & close.
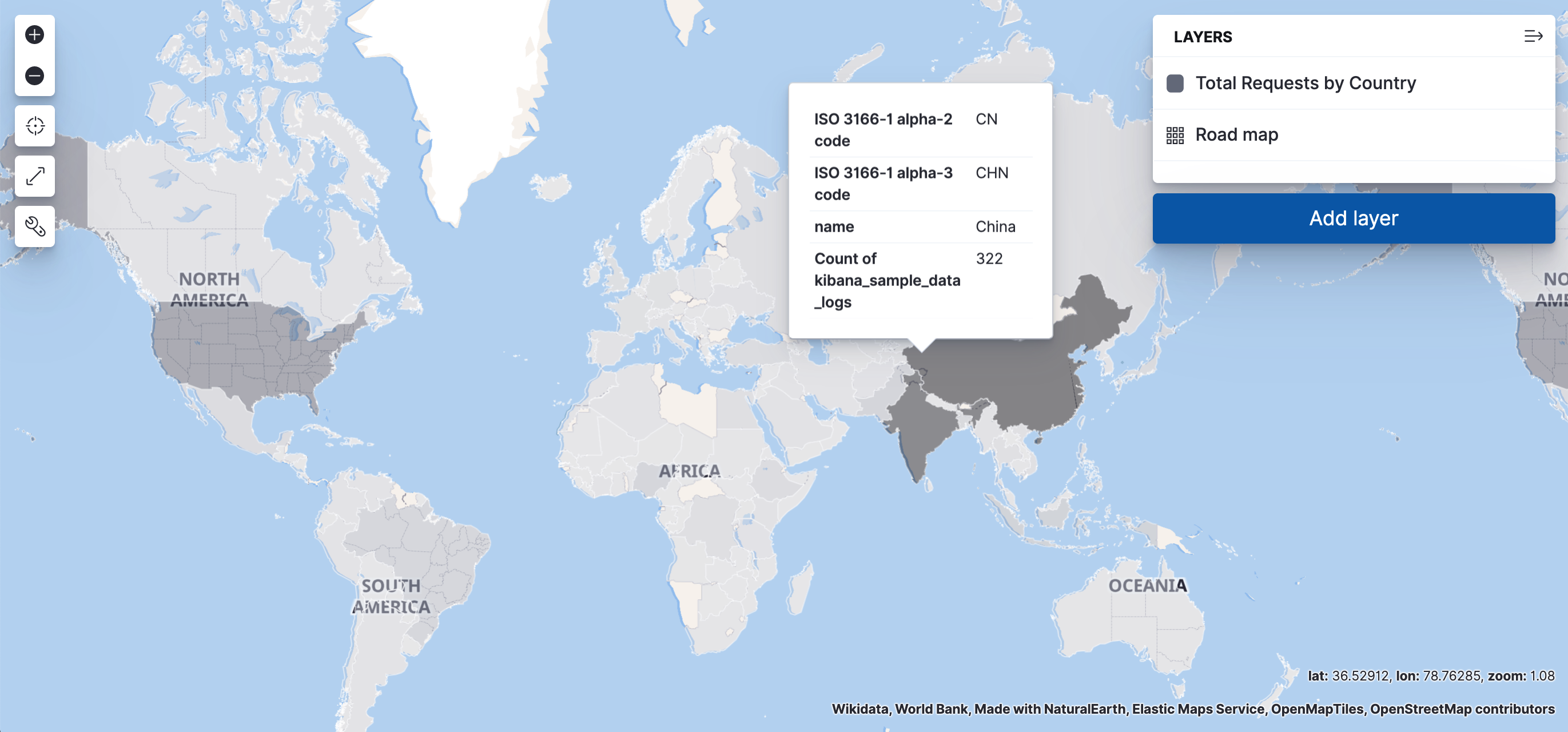
Your map now looks like this:

Step 3. Add layers for the Elasticsearch data
editTo avoid overwhelming the user with too much data at once, you’ll add two layers for the Elasticsearch data. The first layer will display individual documents when users zoom in on the map. The second layer will display aggregated data when users zoom the map out.
Add a layer for individual documents
editThis layer displays web log documents as points. The layer is only visible when users zoom in.
- Click Add layer, and then click Documents.
- Set Index pattern to kibana_sample_data_logs.
- Set Scaling to Limits results to 10000.
- Click Add layer.
-
In Layer settings, set:
-
Name to
Actual Requests - Visibilty to the range [9, 24]
- Opacity to 100%
-
Name to
- Add a tooltip field and select agent, bytes, clientip, host, machine.os, request, response, and timestamp.
- In Layer style, set Fill color to #2200FF.
-
Click Save & close.
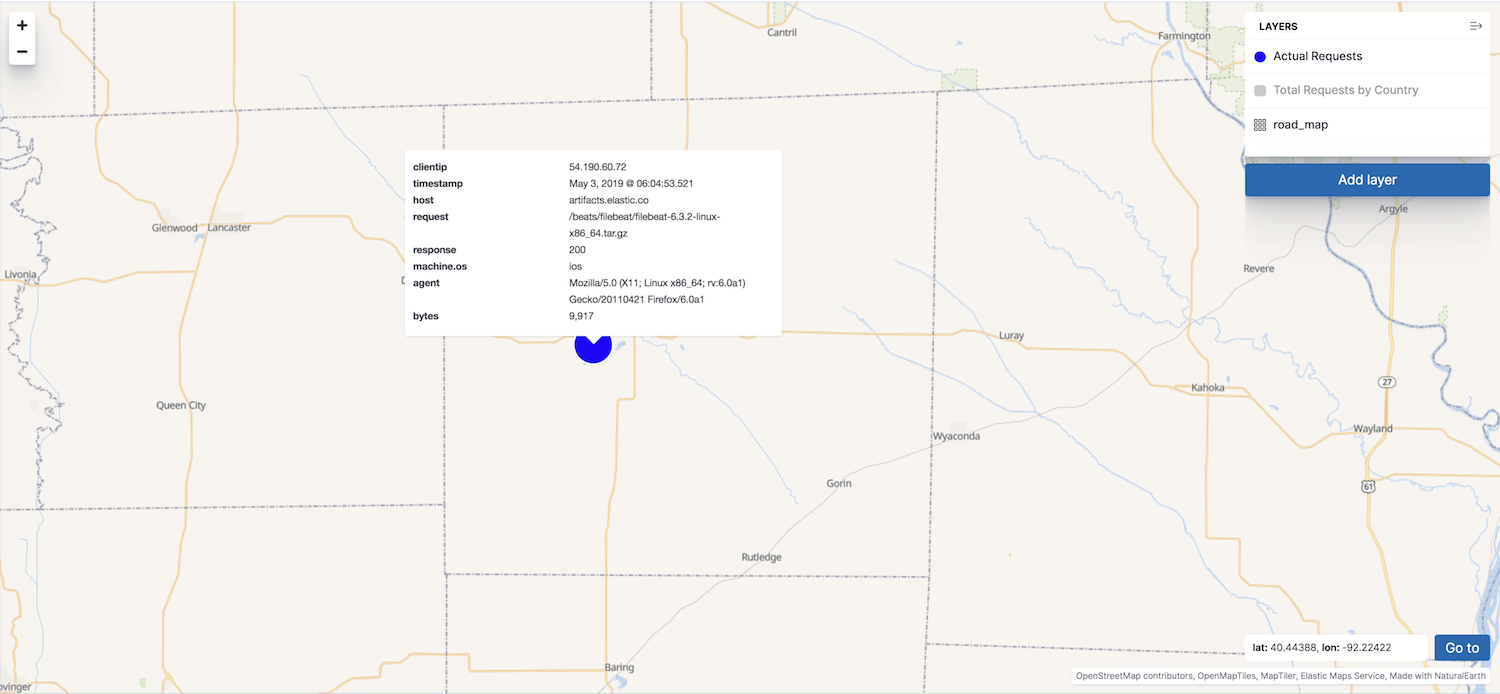
Your map will look like this from zoom level 9 to 24:

Add a layer for aggregated data
editYou’ll create a layer for aggregated data and make it visible only when the map is zoomed out. Darker colors will symbolize grids with more web log traffic, and lighter colors will symbolize grids with less traffic. Larger circles will symbolize grids with more total bytes transferred, and smaller circles will symbolize grids with less bytes transferred.
- Click Add layer, and select Clusters and grids.
- Set Index pattern to kibana_sample_data_logs.
- Click Add layer.
-
In Layer settings, set:
-
Name to
Total Requests and Bytes - Visibility to the range [0, 9]
- Opacity to 100%
-
Name to
-
Add a metric with:
- Aggregation set to Sum
- Field set to bytes
-
In Layer style, change Symbol size:
- Set the field select to sum bytes.
- Set the min size to 7 and the max size to 25 px.
-
Click Save & close button.
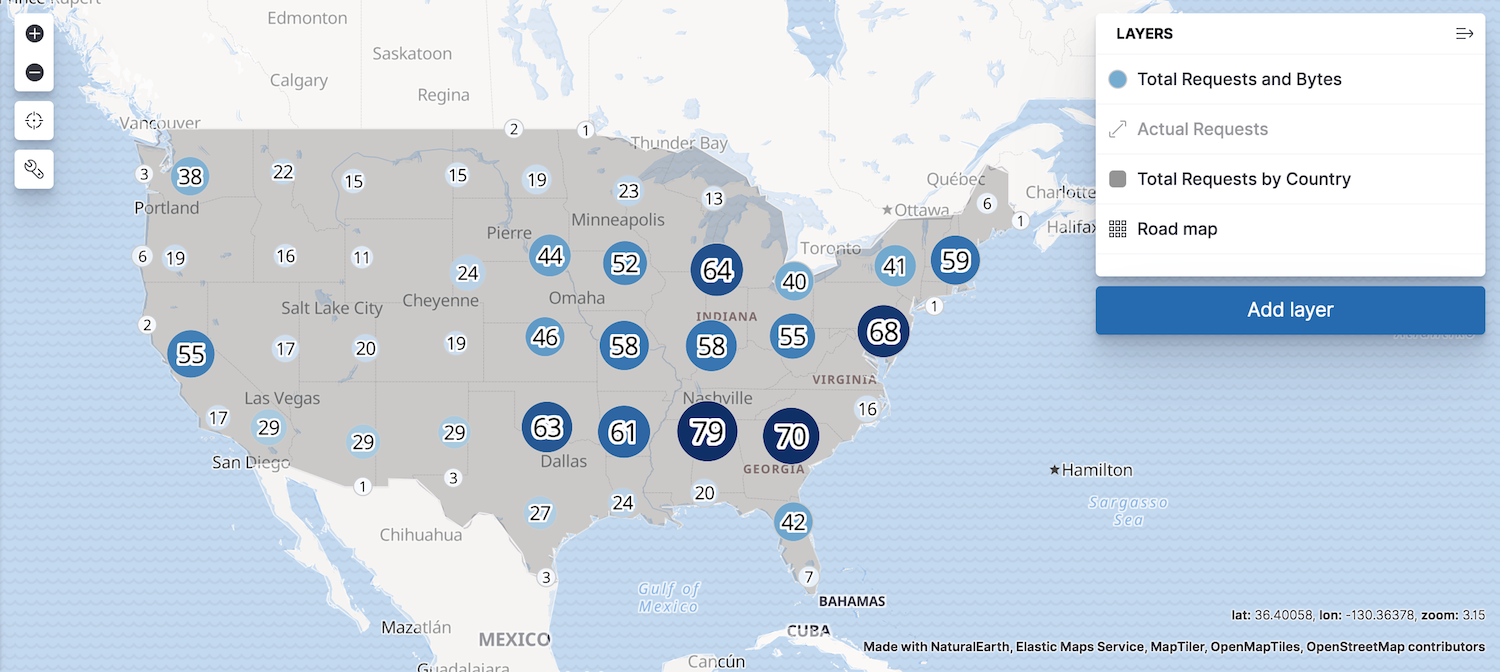
Your map will look like this between zoom levels 0 and 9:

Step 4. Save the map
editNow that your map is complete, save it and return to the dashboard.
- In the toolbar, click Save.
-
Enter
Tutorial web logs mapfor the title. - Ensure Add to Dashboard after saving is enabled.
- Click Save and return.
Step 5. Explore your data from the dashboard
editView your geospatial data alongside a heat map and pie chart, and then filter the data. When you apply a filter in one panel, it is applied to all panels on the dashboard.
- In the toolbar, click Add to open a list of objects that you can add to the dashboard.
- Set the Types select to Visualization.
-
Add [Logs] Heatmap and [Logs] Visitors by OS to the dashboard.

- To filter for documents where machine.os.keyword is osx, click the osx slice in the pie chart.
- Remove the filter by clicking x next to its name in the filter bar.
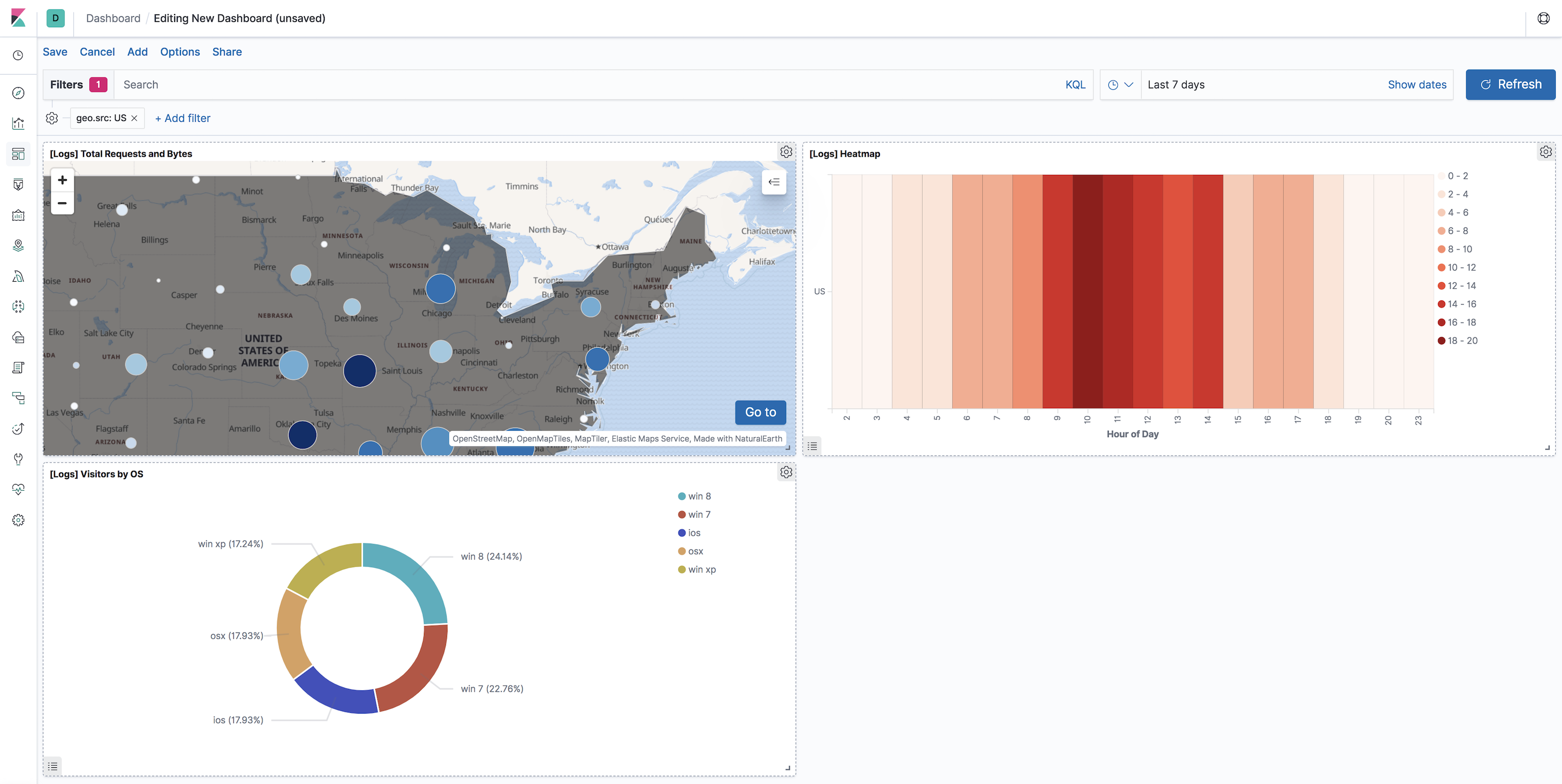
-
Set a filter from the map:
- Open a tooltip by clicking anywhere in the United States vector.
-
To show only documents where geo.src is US, click the filter icon in the row for ISO 3066-1 alpha-2.

What’s next?
edit- Check out additional types of layers that you can add to your map.
- Learn more ways customize your map.
- Learn more about vector tooltips.