Synthetic monitoring
editSynthetic monitoring
editHave a question? Want to leave feedback? Visit the Synthetics discussion forum.

[beta] This functionality is in beta and is subject to change. The design and code is less mature than official GA features and is being provided as-is with no warranties. Beta features are not subject to the support SLA of official GA features. Synthetic monitoring allows you to simulate actions and requests that an end-user would perform on your site at predefined intervals and in a controlled environment. The result is rich, consistent, and repeatable data that you can trend and alert on. For example, test popular user journeys, like logging in, adding items to a cart, and checking out — actions that need to work for your users consistently. Alerting ensures any degraded performance or broken actions are fixed before impacting your bottom line or customers' experience.
How does it work?
edit
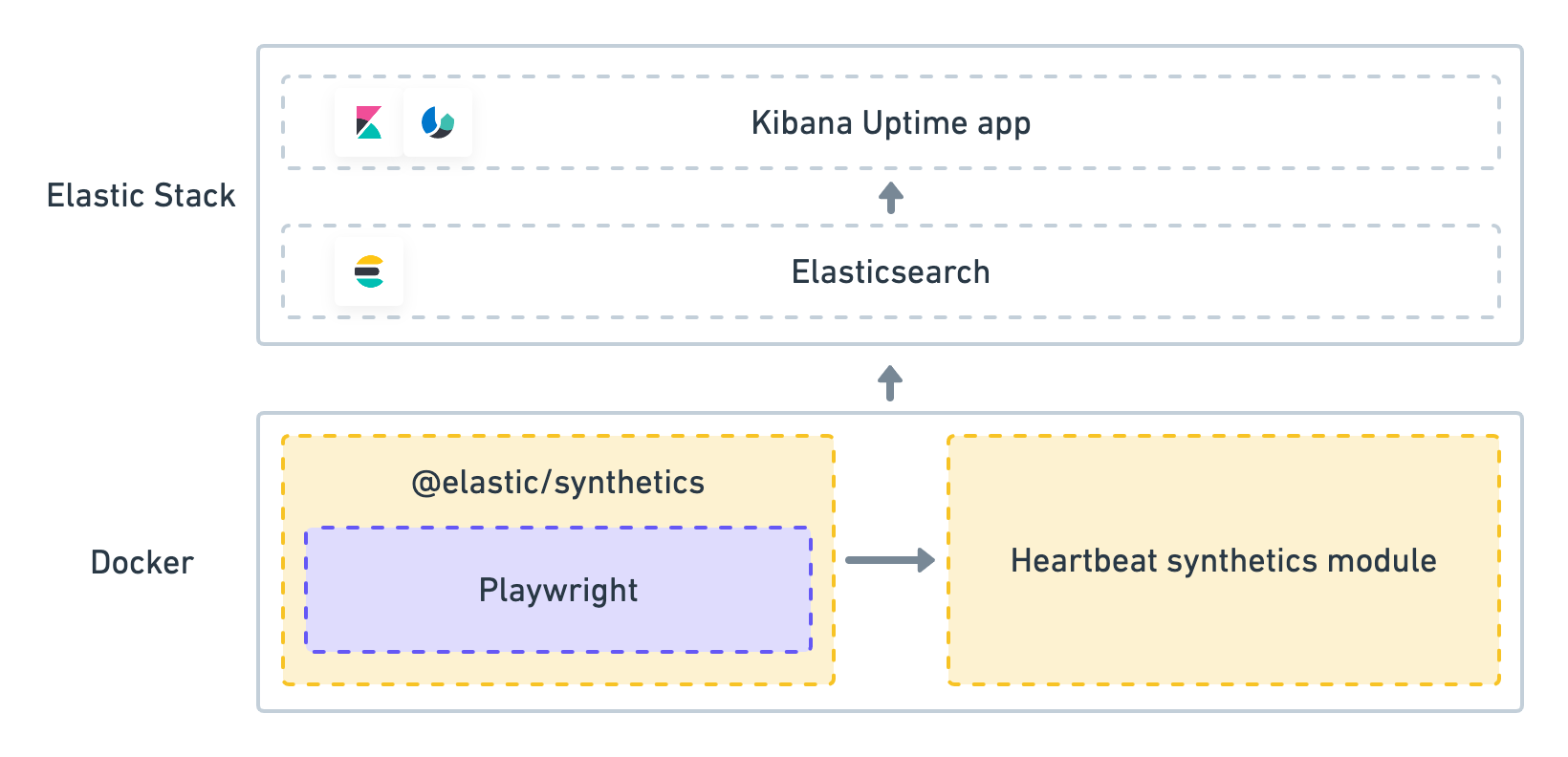
A provided Docker image spins up Heartbeat, which has the @elastic/synthetics package installed.
Heartbeat handles the scheduling of test runs and supervises the execution of the
@elastic/synthetics package.
@elastic/synthetics runs your tests by invoking the Playwright library and starting a new
browser process.
Performance data is then gathered and reported back to Heartbeat,
where it is formatted and sent to the Elastic Stack.
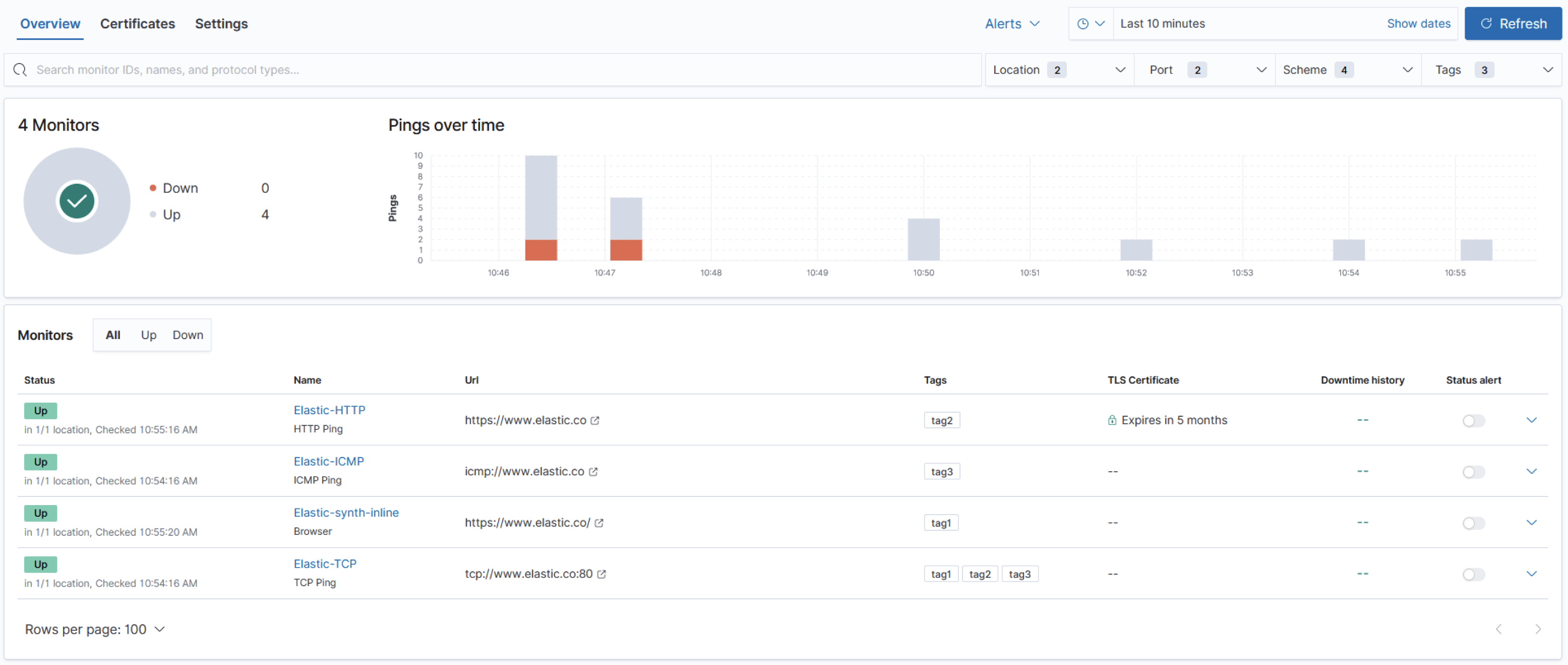
At this point, the data is available in the Uptime app to view, analyze, and alert on.