Create user experience visualizations
editCreate user experience visualizations
editThis functionality is in technical preview and may be changed or removed in a future release. Elastic will work to fix any issues, but features in technical preview are not subject to the support SLA of official GA features.
Based on the User Experience data from your instrumented applications, you can create various detailed visualizations for performance distributions of your web applications or a key performance indicator (KPI) over time, such as page load times, backend times, and many others.

- Go to Observability > User Experience.
- Click Analyze data.
- For data type, select User Experience (RUM).
-
Under Report, choose the type of data you want to analyze:
Performance distribution
The Performance distribution time-series chart enables you to examine the perceived performance of your web applications based on the metric you select.
By default, the
page load timemetric is selected. Hover over the chart to display crosshairs with specific metric data.KPI over time
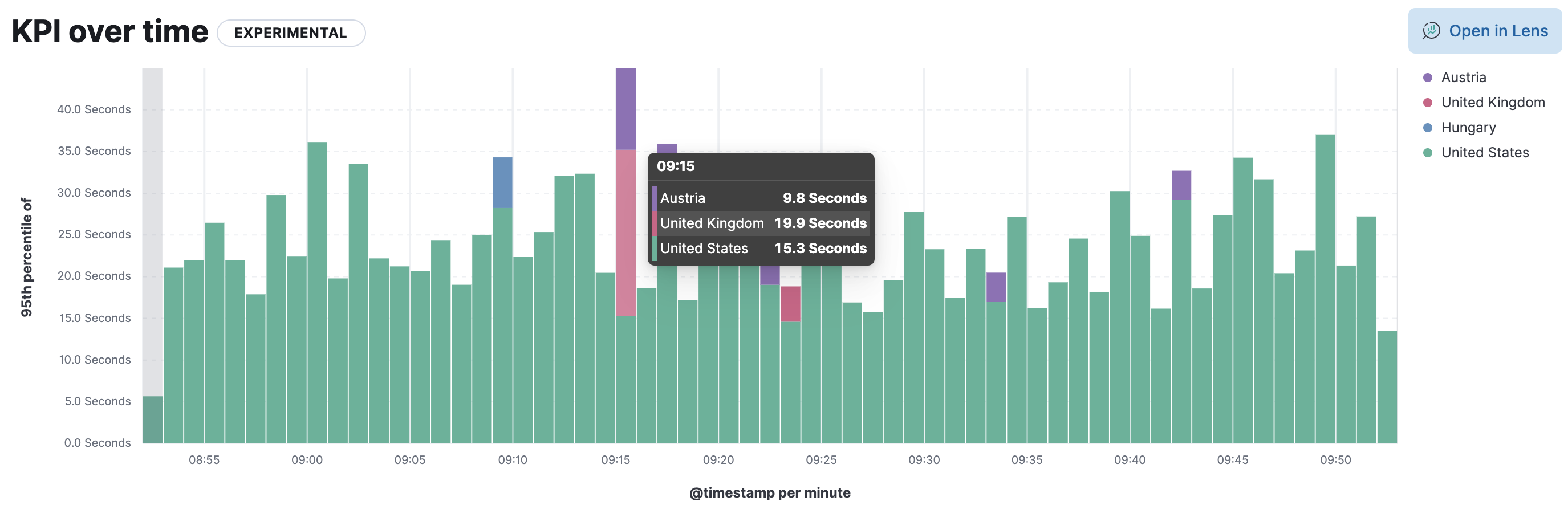
The KPI over time histogram is a graphical representation of the performance indicators based on the metric you select.
By default, the
page viewsmetric is selected. Hover over the chart to display crosshairs with specific metric data. - Now let’s define your report. Set the time filter as an absolute or relative time.
- Select the web application name and its environment. You can make multiple selections.
-
Form the list of available metrics, select the metric you want to analyze:
- Page load time
- Backend time
- First contentful paint
- Total blocking time
- Largest contentful paint
- First input delay
-
Cumulative layout shift
To learn more about these metrics, see our User Experience documentation.
-
From the Chart type dropdown, choose the aggregation-based visualization you want to view:
- Bar vertical
- Bar horizontal
- Bar vertical stacked
- Area
- Area stacked
- Line
-
Filter the type of data you want to examine.
You can filter by
URL,Operating system,Location,Device, orBrowser family. -
To further segment the data and view multiple data series on the chart, you can specify a breakdown.
For a Performance distribution report, you can segment the data by the
operating system,device, orlocation.For a pings report, segment data by
observer locationormonitor type.
To customize the visualization further, click Open in Lens where you can modify visualizations with the drag and drop editor. To learn more, see Lens.