NOTE: You are looking at documentation for an older release. For the latest information, see the current release documentation.
Vector style
edit
IMPORTANT: This documentation is no longer updated. Refer to Elastic's version policy and the latest documentation.
Vector style
edit- Border color
- Defines the border color of the vector features.
- Border width
- Defines the border width of the vector features.
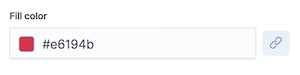
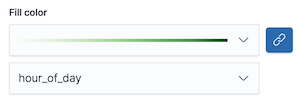
- Fill color
- Defines the fill color of the vector features.
- Symbol size
- Defines the symbol size of point features.
Click the link button to toggle between static styling and data-driven styling.


The link button is only available when your vector features contain numeric properties.