NOTE: You are looking at documentation for an older release. For the latest information, see the current release documentation.
Controls Visualization
edit
IMPORTANT: This documentation is no longer updated. Refer to Elastic's version policy and the latest documentation.
Controls Visualization
editThis functionality is in technical preview and may be changed or removed in a future release. Elastic will work to fix any issues, but features in technical preview are not subject to the support SLA of official GA features.
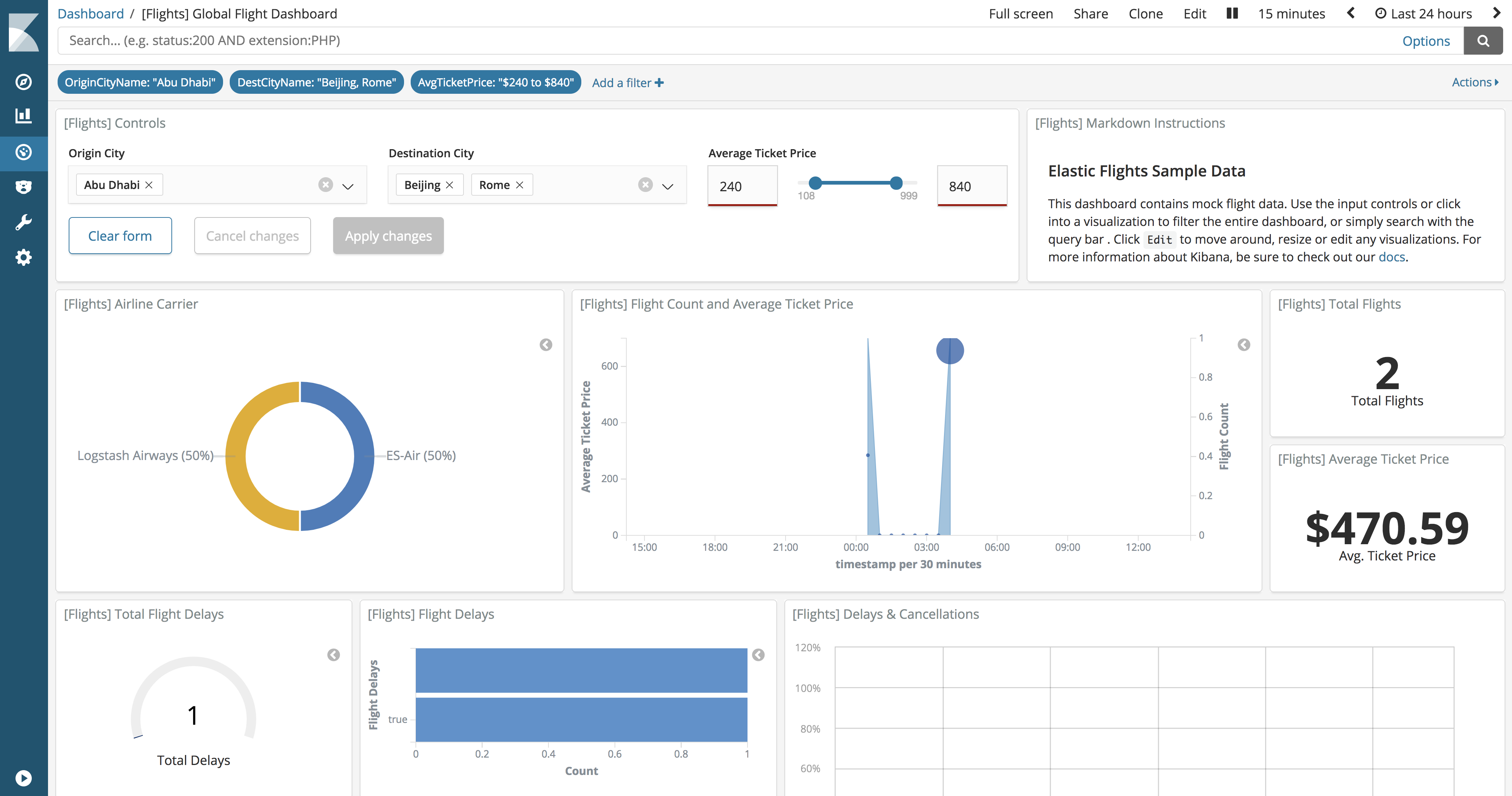
The Controls visualization enables you to add interactive inputs to Kibana dashboards. You can create two types of inputs: a dropdown menu and a radio slider.